
从零开始:动态网站制作实例入门教程_建站学
来源:2BYSJ.CN 文章编号:2BYSJ663100
难度系数:两只鸟
本期将完成动态网站的初步工作——
第一个动态站点:用DreamWeaver MX建动态站
第一个数据库:用Microsoft Access建数据库
第一次连接:连接站点页面与Access数据库
第一个动态站点
用DreamWeaver MX建动态站
上期,我们已经设置好服务器环境,马上就要用DreamWeaver建立第一个动态站点。

本期将完成动态网站的初步工作——
第一个动态站点:用DreamWeaver MX建动态站
第一个数据库:用Microsoft Access建数据库
第一次连接:连接站点页面与Access数据库
第一个动态站点
用DreamWeaver MX建动态站
上期,我们已经设置好服务器环境,马上就要用DreamWeaver建立第一个动态站点。

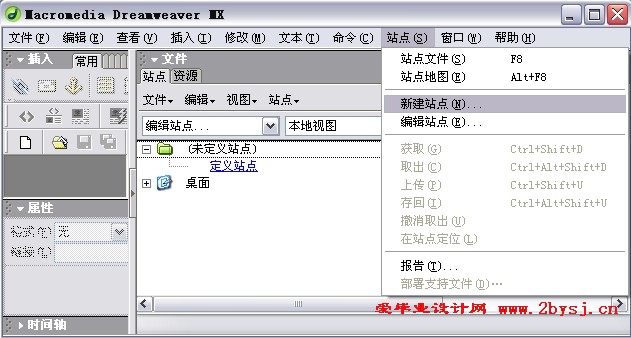
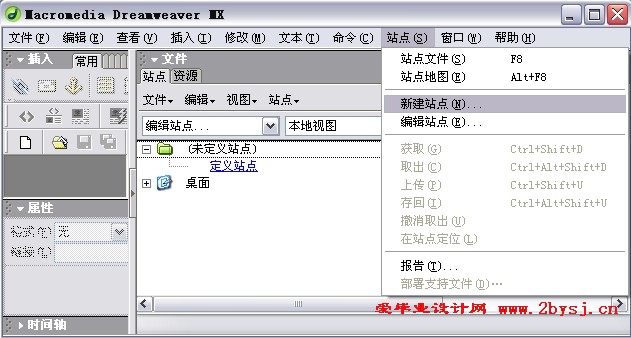
① 打开Dreamweaver MX 软件。
② 按下键盘上的“F8”键,打开站点窗口。
③ 点击“站点”-->“新建站点”,弹出站点定义窗口。

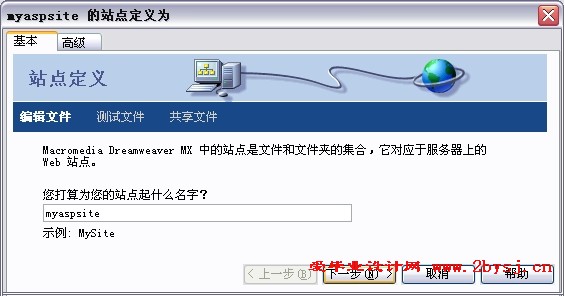
① 选择“基本”标签。
② 输入站点名:“myaspsite”。
③ 点“下一步”。

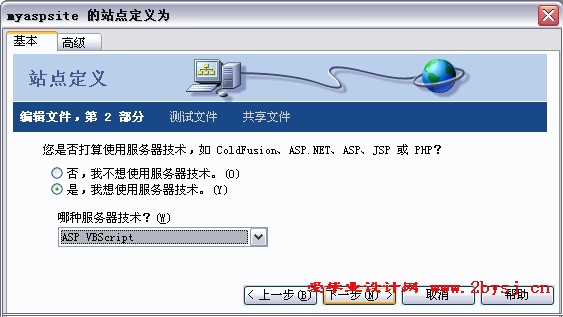
① 选择“是,我想采用服务器技术”。
② 服务器技术选择“asp VBScript”。
③ 点击“下一步”。
① 确认选择“在本地进行编辑和测试”。
② 单击文件夹图标,弹出指定“文件存储位置”窗口。
③ 选中上期已经建立的“myasp”文件夹。
④ 点击“下一步”。
特别提醒:myasp文件夹已被设置为“虚拟目录”,将所有的asp动态文件放在里面,方便管理、调试。
① 在URL文本框“http://localhost/”后面添加“myasp/”。
② 点击“测试URL”,弹出测试成功窗口。
③ 点击“确定”返回。
④ 点击“下一步”。
特别提醒:后面添加的“myasp/”可不是乱写的,它就是虚拟目录的“别名”。
① 因为是个人学习建站之用,选择“否”。
② 继续“下一步”。
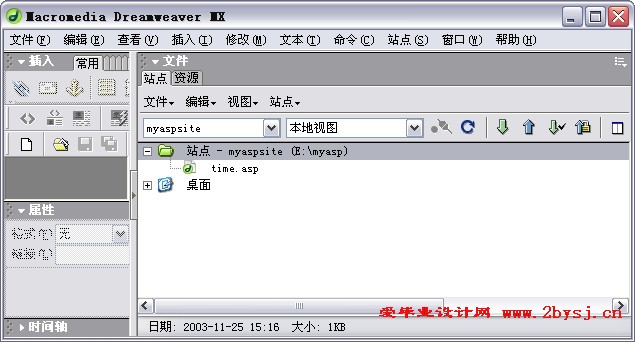
确认所有设置,点击“完成”,回到DW窗口